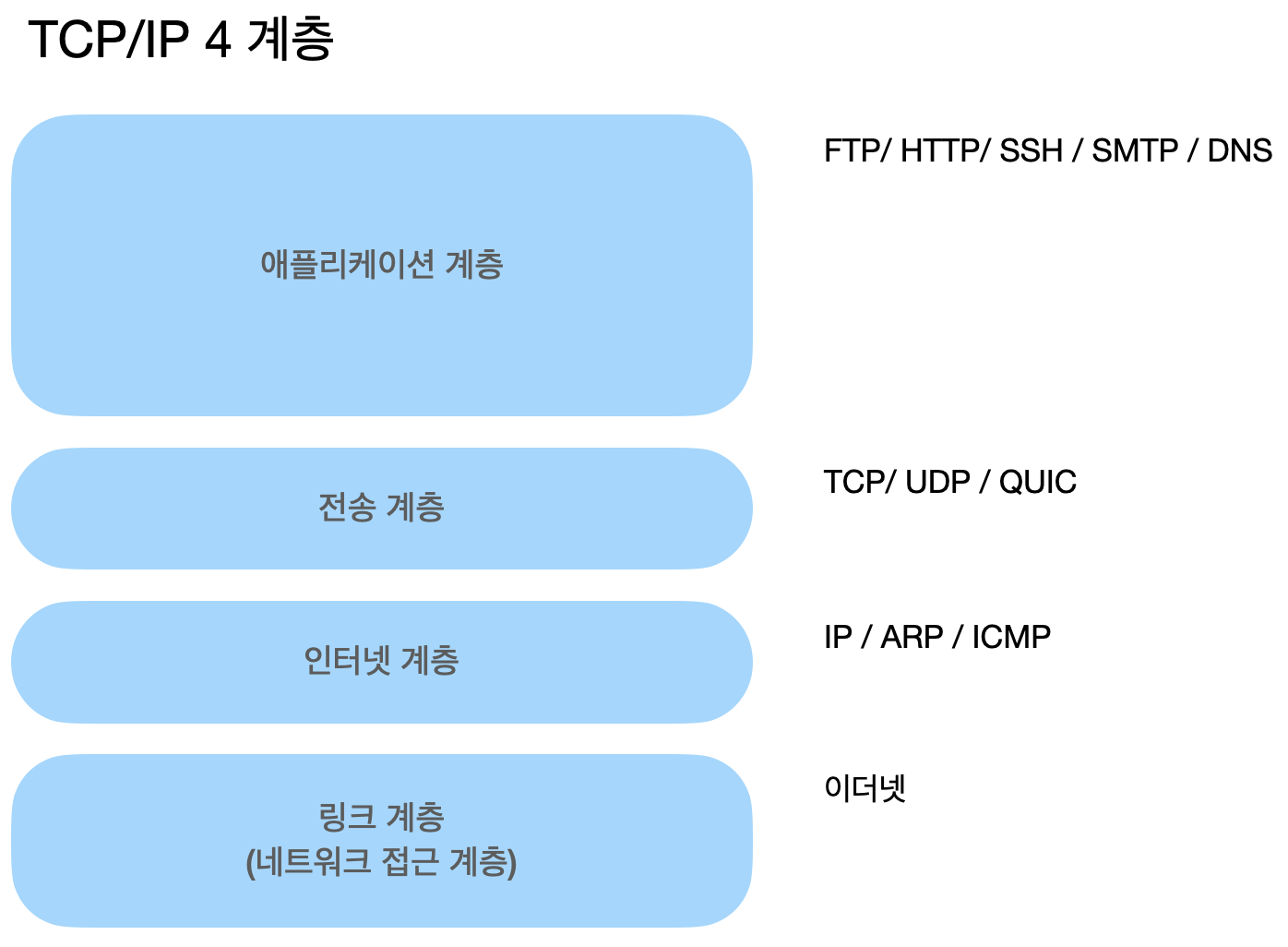
1. TCP/IP 란2. 계층 간 데이터 송수신 과정3. 네트워크에서 PDU란1. TCP/IP 란TCP/IP(Transmission Control Protocol)인터넷 프로토콜 스위트(Internet protocol suite)는 인터넷에서 컴퓨터들이 서로 정보를 주고받는 데 쓰이는 프로토콜의 집합이를 TCP/IP 4계층 모델로 설명하거나 OSI 7계층 모델로 설명하기도 함이 계층들은 특정 계층이 변경되었을 때 다른 계층이 영향을 받지 않도록 설계되어 있음 애플리케이션 계층응용 프로그램이 사용되는 프로토콜 계층웹 서비스, 이메일 등 서비스를 실질적으로 사람들에게 제공하는 층① FTP: 장치와 장치 간의 파일을 전송하는데 사용되는 표준 통신 프로토콜② SSH: 보안되지 않는 네트워크에서 네트워크 서비스를..