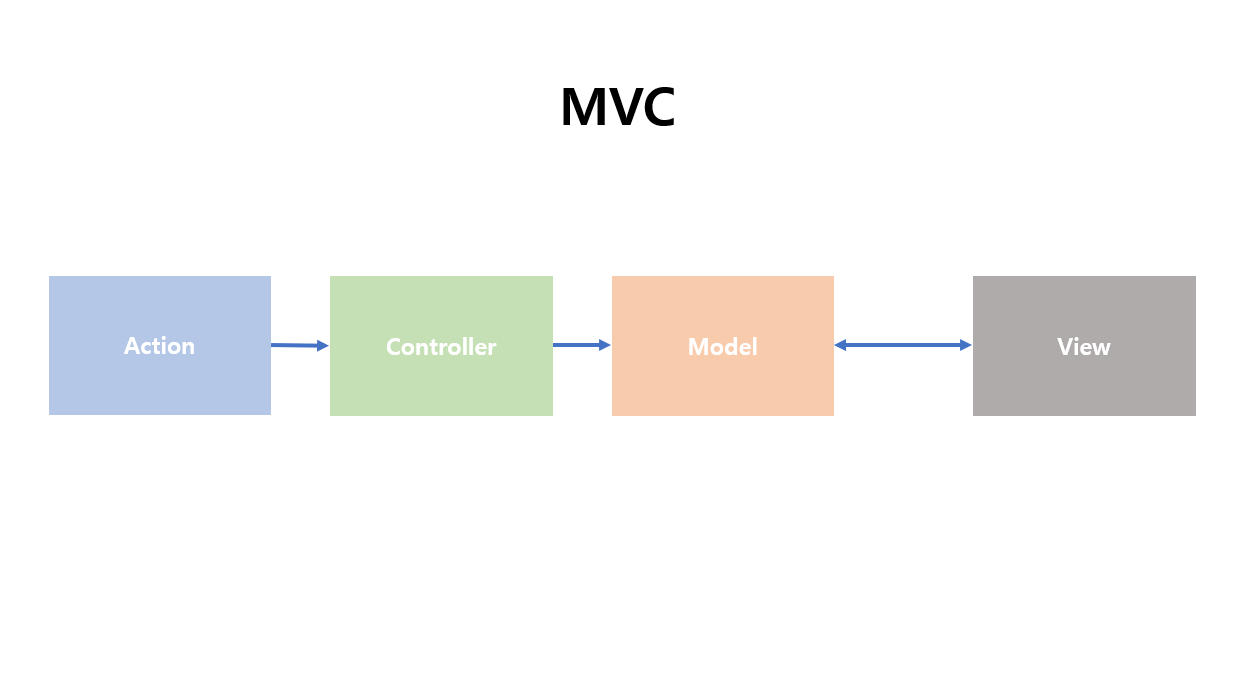
1. FLUX란2. 리덕스란3. React에서 state 불변성4. 리듀서 내부의 불변성과 ...연산자의 단점 해결 방법5. side effect 문제점1. FLUX 란 ⭐️⭐️FLUX는 라이브러리나 프레임워크가 아닌 추상적인 개념임MVC 패턴에서 쌍방향적인 데이터 흐름을 강조했던 것과 달리 FLUX 패턴에서는 단방향 데이터 흐름을 강조함MVC 패턴사용자의 어떠한 행위(액션)가 있을 때, 이를 바탕으로 설계된 컨트롤러를 통해 모델을 변화하고 이를 뷰에 반영함보여져야 할 뷰가 적거나, 변경될 모델이 많지 않다면 매우 효율적인 구조임하지만, 모델과 뷰가 복잡하게 얽혀 있다면 어떤 모델이 변화되어 뷰가 변경되었는지 제대로 확인할 수 없는 경우가 생김FLUX 패턴MVC 패턴의 단점을 해결하기 위해 나온 단방향 ..