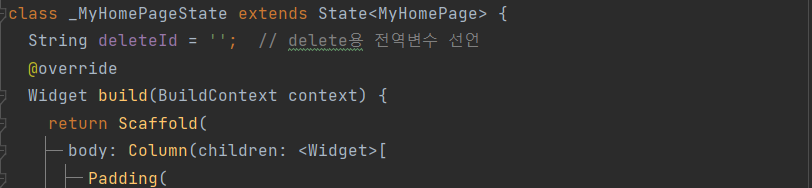
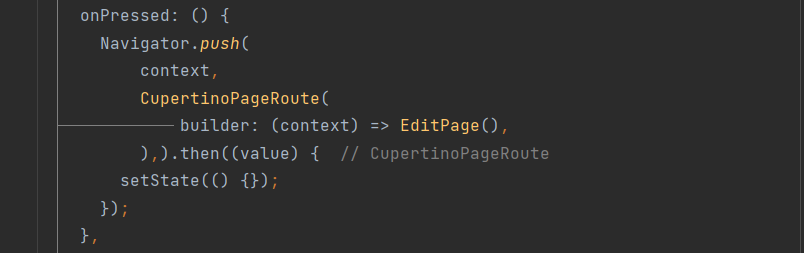
2022.02.19 - [Flutter] - Memo App Project_(3) Memo App Project_(3)2022.02.19 - [Flutter] - Memo App Project_(2) Memo App Project_(2) 2022.02.18 - [Flutter] - Memo App Project_(1) Memo App Project_(1) 간단한 메모장을 만들어 볼 거임! 1. 다른 페이지 가져오기 - Naviga..jaejae-sosp.tistory.com1. 삭제 기능!: OnLongPress- InkWell2. 메모 보기 기능!: OnTap - Navigator.push1. 삭제 기능! - InkWellMemo App에 삭제 기능을 넣어보겠다.먼저 나중에 함수에 쓰일 전역 변수 선언..