2022.02.19 - [Flutter] - Memo App Project_(2)
Memo App Project_(2)
2022.02.18 - [Flutter] - Memo App Project_(1) Memo App Project_(1) 간단한 메모장을 만들어 볼 거임! 1. 다른 페이지 가져오기 - Navigator Push 2. 리스트 뷰 생성하고 나열하기 - ListView 3. 메모 쓰기 페..
jaejae-sosp.tistory.com
1. DB 데이터 나열하기 - FutureBuilder와 ListView 사용
2. home 화면 꾸미기
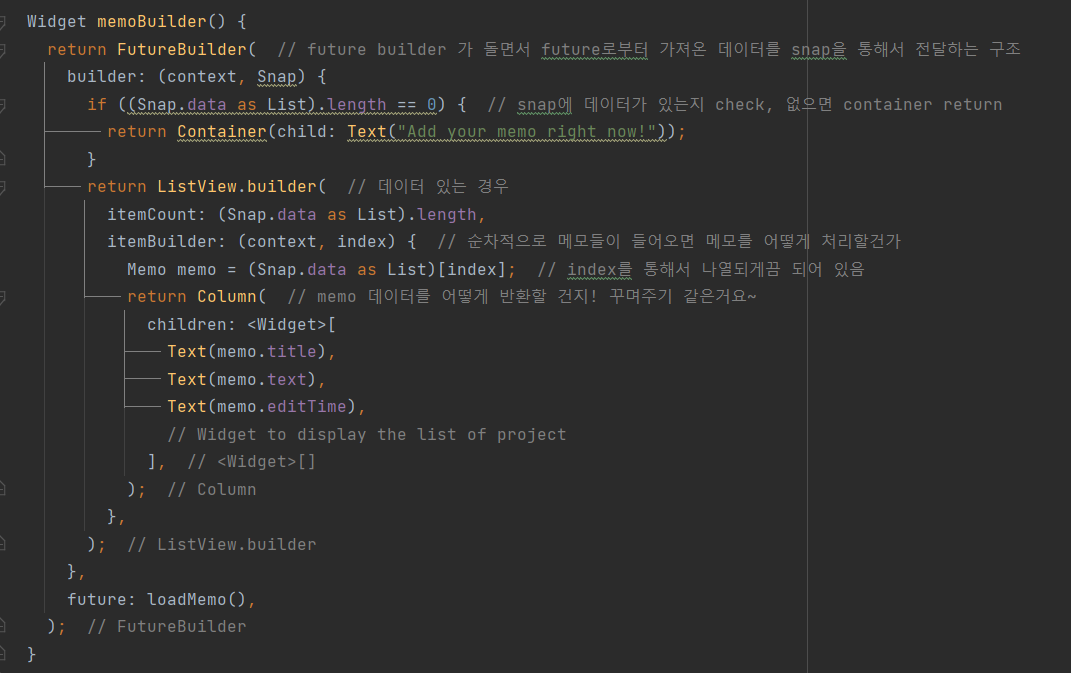
1. DB 데이터 나열하기 - FutureBuilder와 ListView 사용
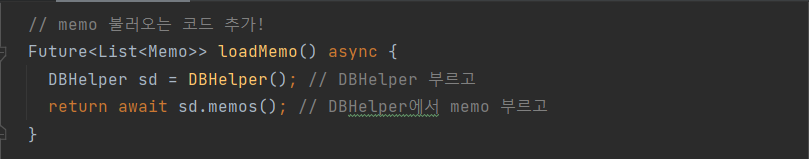
- FutureBuilder: 나중에 받을 값을 미리 선택해놓고 이걸로 위젯 꾸밀 수 있음(자세히)

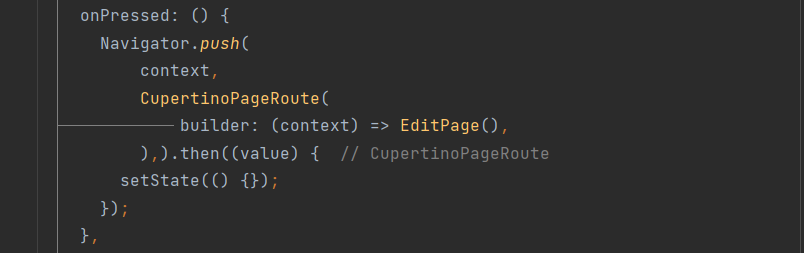
메모를 새로 추가하고 home 화면으로 돌아오면 추가한 메모가 안보임 -> navigator.push 뒤에 setState 붙여서 해결


안드로이드 스튜디오에서 추선해주는 연산자를 쓰니깐 type이 맞지 않아 해결이 안됨. 그래서 Snap.data의 형태를 아예 List로 바꿔버림. 그랬더니 잘 돌아감.

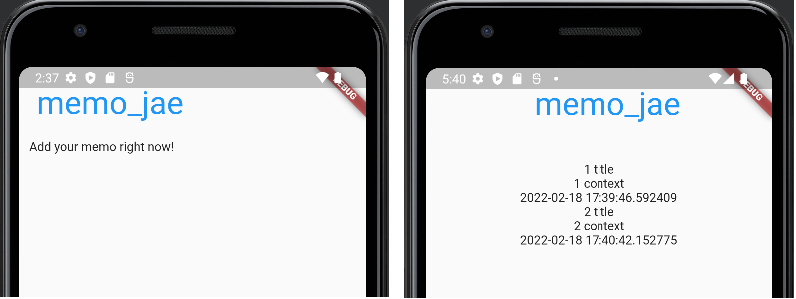
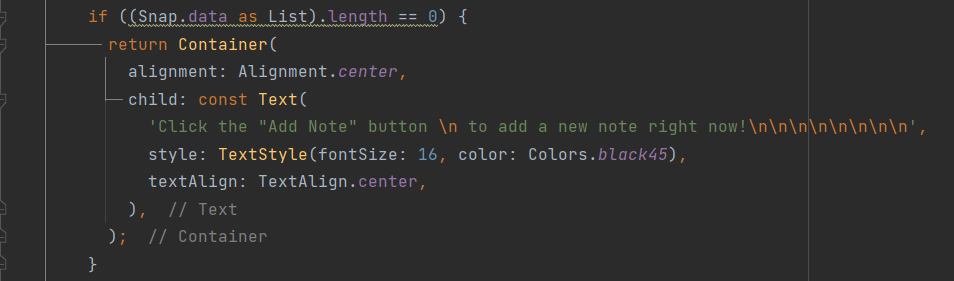
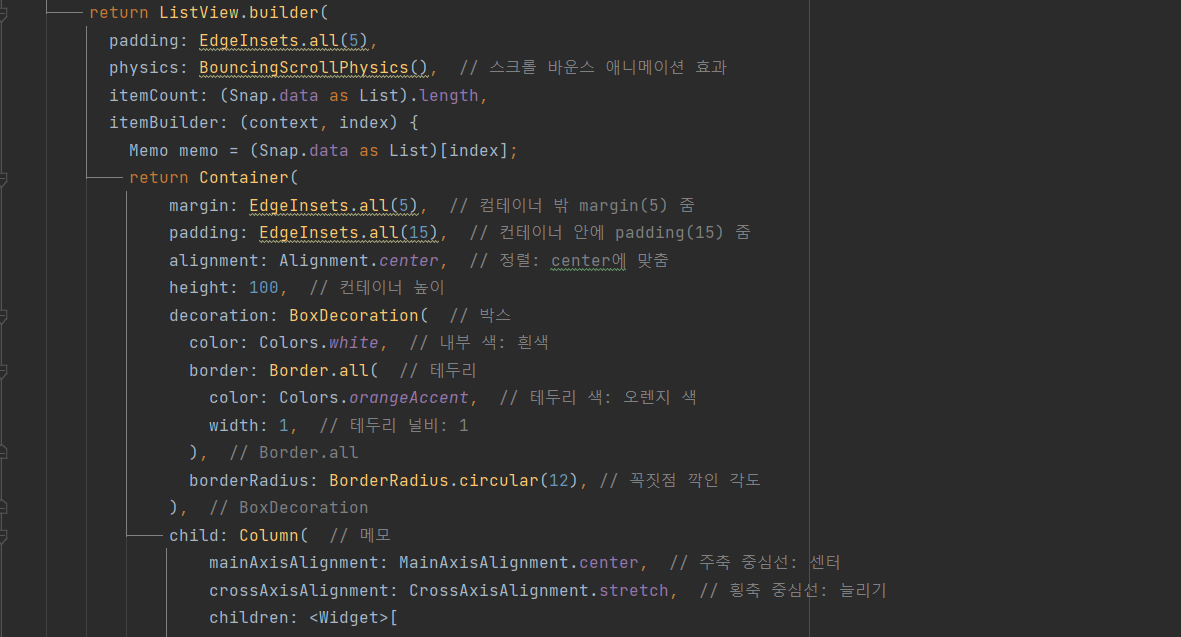
2. home 화면 꾸미기
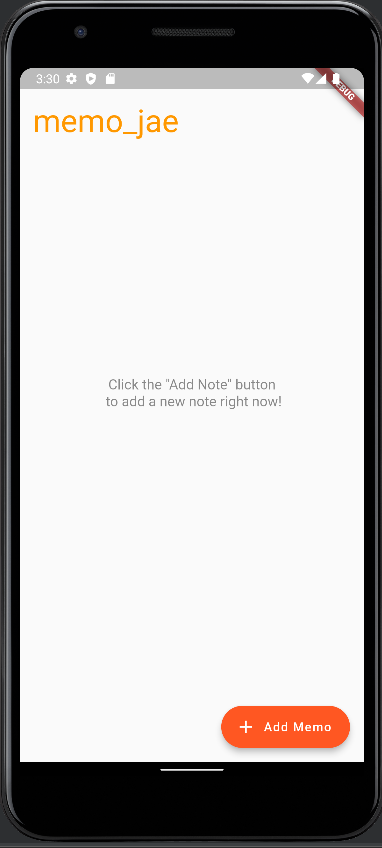
case 1. memo 없을 때


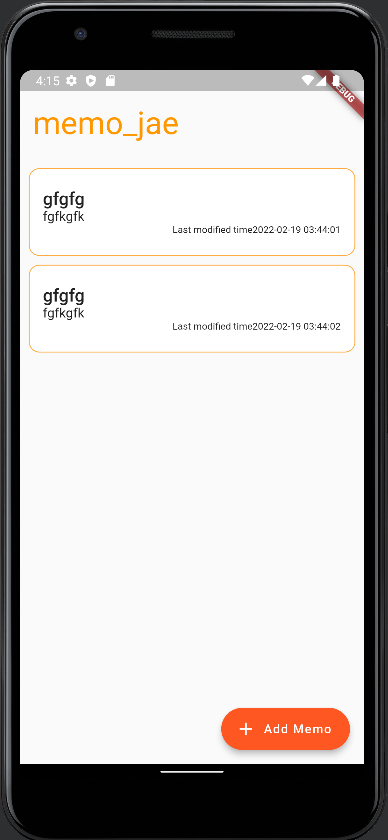
case 2. memo 있을 때



'Frontend 📚 > Flutter' 카테고리의 다른 글
| [Flutter]Memo App Project_(4) (0) | 2022.03.02 |
|---|---|
| [Flutter]Memo App Project_(2) (0) | 2022.02.19 |
| [Flutter]Memo App Project_(1) (0) | 2022.02.18 |
| [Flutter]레이아웃 튜토리얼_(2) (0) | 2022.02.18 |
| [Flutter]레이아웃 튜토리얼 (0) | 2022.02.17 |