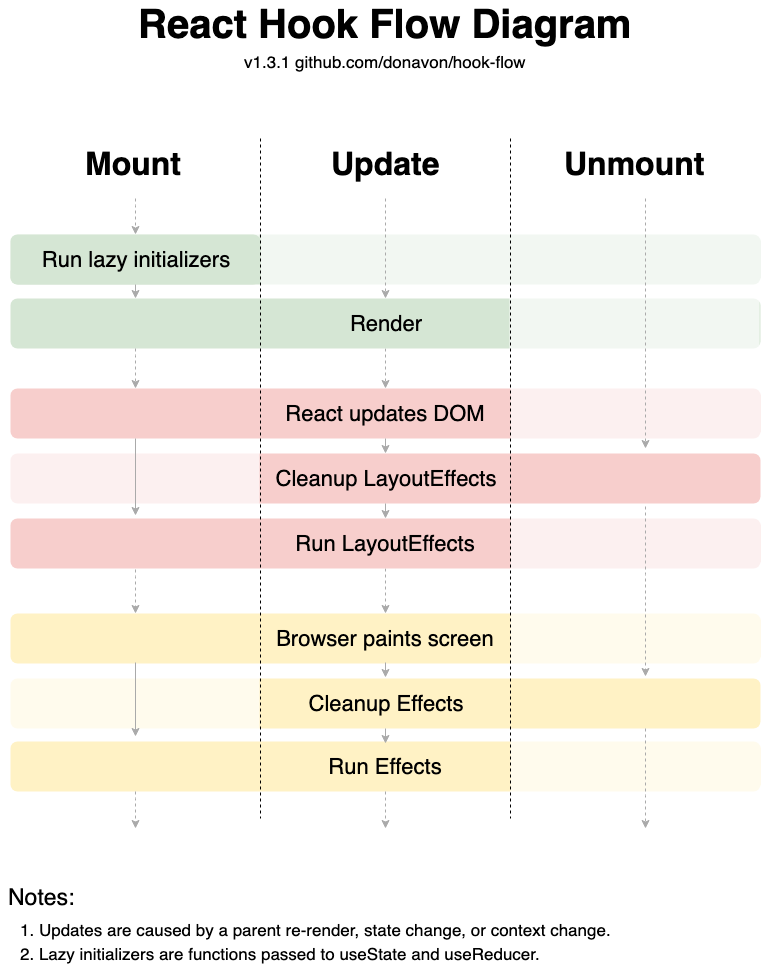
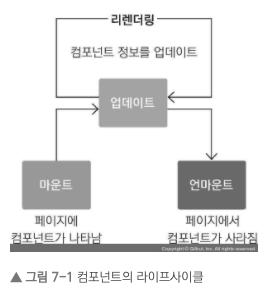
1. useLayoutEffect2. 컴포넌트 이벤트 핸들링1. useLayoutEffect 이란 ⭐️리액트 훅 함수를 바탕으로 한 생명주기는 다음과 같음브라우저가 렌더링될 때 .js파일은 브라우저에서 자바스크립트 엔진으로 권한을 넘겨 .js 해당 파일을 파싱하고 그리게 됨위 그림의 훅 라이프 사이클을 보다시피 브라우저가 스크린에 페인팅 작업이 완료된 이후 useEffect를 실행하는 구조를 가졌음따라서 아래 코드와 같이 렌더링할 때 useState(0)과 같은 초기 useState의 값이 빈 값이라면, 0을 출력했다가 useEffect를 통해 채워지는 구조를 띔// 코드 참고: https://merrily-code.tistory.com/46import { useEffect, useState } from..