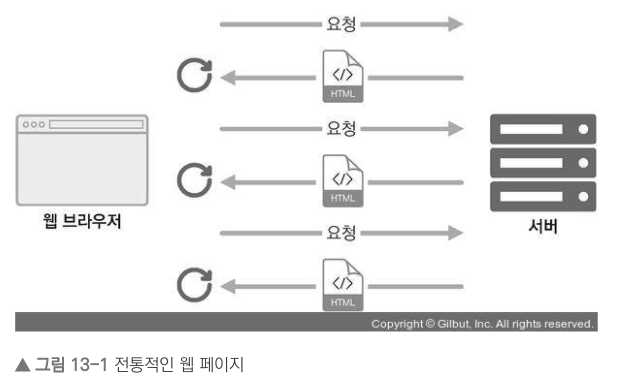
1. SPA2. SSR3. SEO1. SPA란 ⭐️SPASingle Page Application의 약어로, 한 개의 페이지로 이루어진 애플리케이션이라는 의미전통적인 웹 페이지는 여러 페이지로 구성되어 있는데, 사용자가 다른 페이지로 이동할 때마다 새로운 html을 받아 오고, 페이지를 로딩할 때마다 서버에서 리소스를 전달받아 해석한 뒤 화면에 보여줌사용자에게 보이는 화면은 서버 측에서 준비했단 말씀! 사전에 html 파일을 만들어서 제공하거나, 데이터에 따라 유동적인 html을 생성해주는 템플릿 엔진을 사용하기도 했음하지만!! 요즘엔 웹에서 제공되는 정보가 너무 많기 때문에 새로운 화면을 보여 주어야 할 때마다 서버 측에서 모든 뷰를 준비하면 성능이 엄청 떨어질 수 있음(트래픽이 너무 많이 나온다거나,..