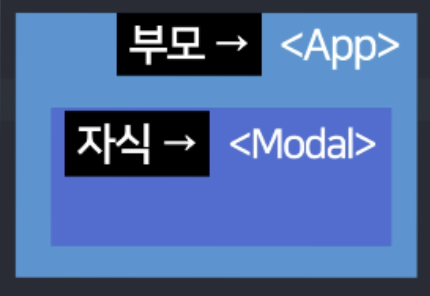
✏️ Props - 부모 컴포넌트의 state를 props 문법을 이용해 자식 컴포넌트로 전송하면 자식도 사용 가능. ✏️ props로 부모 → 자식 state 전송하는 법 1. 자식 컴포넌트 사용하는 곳에 가서 2. 자식 컴포넌트 만드는 function으로 가서 props라는 파라미터 등록 후 props. 작명 이용 💁♀️ 예시 function App (){ let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']); return ( ) } // props 등록 function Modal(props){ return ( { props.글제목[0] } 날짜 상세내용 ) } ✏️ props는 함수 파라미터 문법과 똑같다! function Modal(prop..