1. 웹 표준이란
- 웹 표준
- 엡 상에서 표준적으로 사용되는 기술
- 웹사이트를 어떠한 운영체제에서나 어떠한 브라우저에서 보더라도 동일하게 보여지도록 W3C(World Wide Web Consortium) 기구 표준에 맞추는 것
- 다양한 브라우저, 휴대폰 PDA, 장애인 지원용 프로그램에서도 대응이 가능하므로 접근성이 향상 되고, 장애인, 고령자 등을 포함한 사용자층도 확대 가능하다는 장점이 있음
- 최신 웹 표준 버전은 HTML5, CSS3임
- HTML5에서 추가된 내용
- canvas 기능 추가
- <canvas>태그는 자바스크립트를 통해 다양한 그림을 그릴 수 있는 공간을 제공해줌
- 해상도 독립적으로 SVG 그래픽을 활용하고 있어서 그래프를 그리거나 게임 그래픽이나 다른 기타 이미지를 실시간으로 그려서 사용할 수 있는 기능을 제공
- WebGL과 같은 3d 기술의 구현이 웹 브라우저를 통해서도 가능
- 모든 디바이스에서 웹페이지 호환이 가능
- 시멘틱 웹 기술을 지원하기 시작함
- canvas 기능 추가
2. 웹 접근성이란
- 웹 접근성
- 모든 사람(비장애인, 장애인, 노인 등)이 차별 없이 웹 사이트를 자유롭게 이용할 수 있게 하는 권리
- 특정 대상에 한정되어 있지 않고 모든 사용자가 웹사이트를 이용함에 있어 불편함이 없어야 한다는 것
- Q) 웹 접근성에 맞는 마크업 예시는?
- A) ① 이미지는 사진이라 음성으로 들려줄 순 없지만 이미지에 텍스트로 된 설명을 달아주면 가능함. 이미지에 alt, IR기법을 사용해 대체텍스트 제공
② 동영상은 대본이나 자막을 제공하고 자동재생 금지
③ title을 사용해 a태그에 대한 정보를 적절히 제공
④ Input 태그에는 적절한 label이 제공
⑤ table에는 caption, summary, thead, tbody, th 등을 사용
⑥ 컨텐츠는 위에서 아래로 읽을 수 있는 선형구조이어야 함(ex. 명확한 헤딩구조(h1~h6))
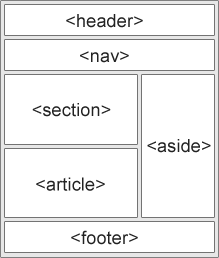
3. 시멘틱 태그란
- 의미요소(Semantic Element)는 HTML로 만든 문서에 추가적으로 의미를 부여해줌
- 무의미한 요소(Non-Semantic Element)로 문서를 작성할 경우, HTML문서를 접하는 사람이 어떤 데이터를 봐야할지, 어떤 데이터를 제공하는지 파악하기가 어려움
- 시멘틱 태그를 사용함으로써 서로 관계가 있는 정보를 파악하고 콘텐츠가 어떤 맥락 안에 있는지 알기 쉽게 해줌
- 그리고 시멘틱 태그를 잘 지킨다면 이는 검색엔진을 통해 검색이 잘 될 수 있도록 도와줌

| tag | summary |
| header | 헤더 |
| nav | 네비게이션 반 |
| aside | 사이드에 위치하는 공간 |
| section | 여러 중심 내용을 감싸는 공간 |
| article | 글자가 많이 들어가는 부분 |
| footer | 푸터 |
'Frontend 📚 > HTML⧵CSS' 카테고리의 다른 글
| [HTML] SVG etc. (1) | 2024.07.12 |
|---|---|
| [HTML] 웹 표준 및 접근성 II - 텍스트 관련 태그, 기타 태그, 크로스 브라우징 etc. (0) | 2024.07.06 |
| [HTML] DOCTYPE (0) | 2024.07.06 |
| [HTML] HTML 주요 태그 (0) | 2023.03.29 |