✏️ PWA란
- 구글에서 밀고 있는 Progressive Web App이라는건데 이건 웹사이트를 안드로이드/iOS 모바일 앱처럼 사용할 수 있게 만드는 일종의 웹개발 기술이다.
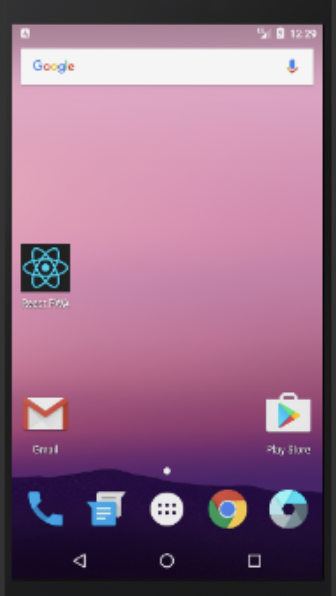
- 근데 iOS, Android 앱으로 발행하는게 아니라 웹사이트 자체를 스마트폰 홈화면에 설치한다.
✏️ 웹사이트를 PWA화 시키는게 뭐가 좋냐면

1. 스마트폰, 태블릿 바탕화면에 웹사이트 설치 가능.
2. 오프라인에서도 동작 가능.
- service-worker.js 라는 파일과 브라우저의 Cache storage 덕분
3. 설치 유도 비용이 매우 적음.
- 웹사이트 방문자들에게 간단한 팝업을 띄워서 설치유도할 수 있으니 훨씬 적은 마케팅 비용
✏️ PWA 발행하는 법
- 그냥 아무 사이트나 파일 2개만 사이트 로컬 경로에 있으면 브라우저가 PWA로 인식함(그리고 HTTPS 사이트여야함!)
- manifest.json과 service-worker.js라는 이름의 파일 두개를 만들면 된다.
- 하지만 기본 프로젝트를 npm build/yarn build 했을 경우 manifest.json 파일만 생성해준다.
- service-worker.js까지 자동으로 생성을 원한다면 프로젝트를 처음 만들 때 아래와 같이 터미널에 입력한다.
npx create-react-app 프로젝트명 --template cra-template-pwa- 즉, 프로젝트를 다시 만드는 것!
1. 다른 폴터에 위 명령어를 이용해 프로젝트 새로 하나 만든 다음에
2. 기존 프로젝트의 App.js App.css index.js 이런 파일들을 새 프로젝트로 복붙하면 된다.(내가 건든 파일은 전부!)
3. router, redux 이런 라이브러리 설치했다면 그것도 새프로젝트에 다시 설치
- 그리고 파일들 중에 index.js 하단을 수정한다.
// serviceWorkerRegistration.unregister();
// ↓
serviceWorkerRegistration.register();- 그럼 이제 yarn build/npm run build 했을 때 manifest.json과 service-worker.js 파일이 자동으로 생성된다.
✏️ manifest.json / service-worker.js 파일 살펴보기
- build 하고 나시면 build 폴더 내에 이 파일들이 있을 거다.
- manifest.json 파일은 웹앱의 아이콘, 이름, 테마색 이런걸 결정하는 부분이라고 보면 된다.
- 그 안에 들어가는 내용들은 대략 아래와 같다
{
"version" : "여러분앱의 버전.. 예를 들면 1.12 이런거",
"short_name" : "설치후 앱런처나 바탕화면에 표시할 짧은 12자 이름",
"name" : "기본이름",
"icons" : { 여러가지 사이즈별 아이콘 이미지 경로 },
"start_url" : "앱아이콘 눌렀을 시 보여줄 메인페이지 경로",
"display" : "standalone 아니면 fullscreen",
"background_color" : "앱 처음 실행시 잠깐 뜨는 splashscreen의 배경색",
"theme_color" : "상단 탭색상 등 원하는 테마색상",
}
- service-worker.js 파일은 예를 들어 카카오톡 앱같은거 설치할 때 구글플레이 스토어 가서 설치하면 그럼 카톡 구동에 필요한 이미지, 데이터들이 전부 하드에 설치된다.
- 그리고 카톡을 켜면 카톡 로고 같은 데이터를 카톡 서버에 요청하는게 아니라 하드에 이미 설치되어 있는걸 그대로 가져와서 쓴다.
- 이걸 흉내내도록 도와주는 파일이 바로 service-worker 라는 파일이다.
- 이 파일에 설정을 잘 해주면 이제 웹앱을 설치했을 때 어떤 CSS, JS, HTML, 이미지 파일이 하드에 설치될지 결정할 수 있다.
- 그럼 이제 다음에 앱을 켤 때마다 서버에 CSS,JS,HTML 파일을 요청하는게 아니라 Cache Storage에 저장되어있던 CSS,JS,HTML 파일을 사용하게 된다.(그럼 이제 오프라인에서도 사용이 가능!)
✏️ 개발자도구로 PWA 디버깅하기
- 내가 build 했던 프로젝트가 PWA인지 아닌지 살펴보고 싶으면 일단 사이트를 호스팅받아 올리거나 (Github pages 이런 것도 됨)
- VScode 익스텐션중에 live server 이걸 검색해서 설치한 뒤
1. build 폴더를 에디터로 오픈하고
2. 거기 있는 index.htmldmf 우클릭-live server로 띄우기 누르면 됨
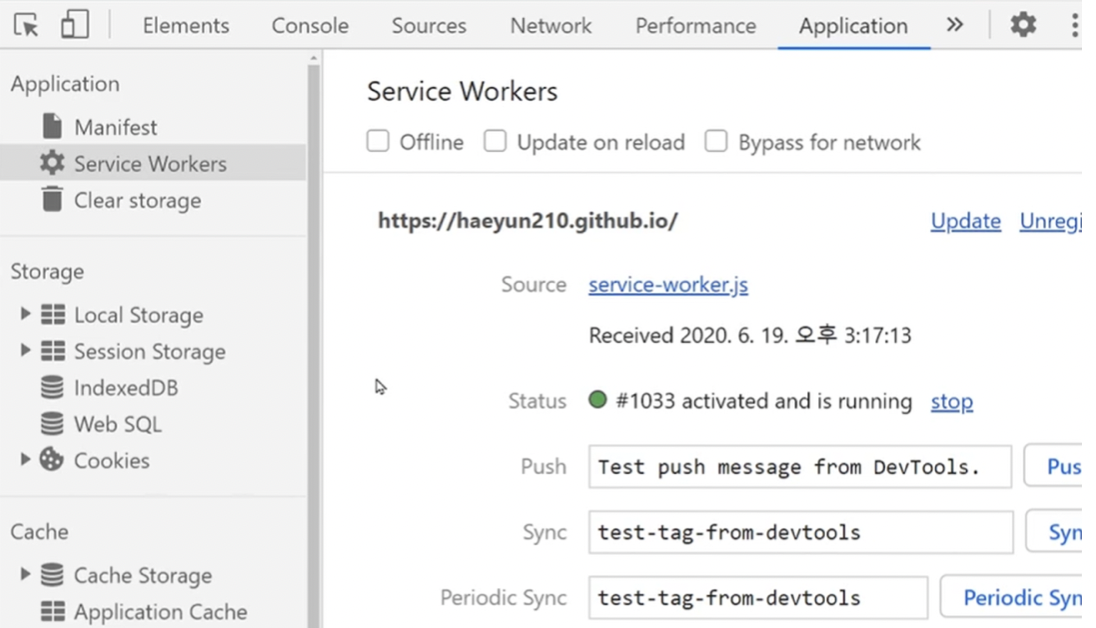
- 나의 사이트에서 크롬 개발자도구를 키면 Application이라는 탭이 있다. 여기 들어가면 PWA와 관련된 모든 걸 살펴 볼 수 있다. (내 사이트 없으면 flipkart.com 이런 PWA 사이트 들어가서 따라해도 됨)

- Manifest 메뉴에선 manifest.json 내용들을 확인가능하고
- Service Worker 메뉴에선 service-worker 파일이 잘 있는지, 오프라인에선 잘 동작하는지 테스트 가능하고 푸시알림 기능을 개발해놨다면 푸시알림도 샘플로 전송해볼 수 있다.
- Cache Storage 메뉴에선 service-worker 덕분에 하드에 설치된 CSS, JS, HTML 파일들을 확인할 수 있다. 캐시된 파일 제거도 가능.
✏️ 나의 PWA를 커스터마이징하려면
- 지금 PWA 발행이 쉽고 간단한 이유는 구글의 workbox 라는 라이브러리 덕분인데
- 이게 create-react-app 설치할 때 함께 설치되었기 때문이다.
- 그래서 PWA 발행방식 같은걸 커스터마이징 하고싶으면 workbox 사용법을 익혀야 하는데 구글의 개발문서는 조금 어렵다.
- 그래서 빠르게 커스터마이징 방법으론
Q) 만약 하드에 설치할 파일 중에 HTML을 제외하고 싶다면?
- 나의 프로젝트 폴더 내의 node_modules/react-scripts/config/webpack.config.js 파일을 찾아서 하단을 보면
// 구버전
new WorkboxWebpackPlugin.GenerateSW({
clientsClaim: true,
exclude: [/\.map$/, /asset-manifest\.json$/],
})
// 신버전
new WorkboxWebpackPlugin.InjectManifest({
swSrc,
dontCacheBustURLsMatching: /\.[0-9a-f]{8}\./,
exclude: [/\.map$/, /asset-manifest\.json$/, /LICENSE/],- 여기의 exclude라는 항목이 어떤 파일을 캐싱하지 않을건지 결정하는 부분이다.
- 정규식으로 작성하는데 정규식과 일치하는 파일명을 제외한다. 그래서 원하는 HTML 파일을 여기 등록하면 된다.
new WorkboxWebpackPlugin.GenerateSW({
clientsClaim: true,
exclude: [/\.map$/, /asset-manifest\.json$/, /index\.html/],
})- 이거 말고도 "모든 .css로 끝나는 파일" "a라는 글자로 시작하는 파일" 이런 식으로 정규식으로 작성할 수도 있는데 그것은 정규식 문법에서 찾아보면 된다.
- 근데 만약 나의 사이트가 유튜브나 인스타그램처럼 입장과 동시에 Ajax로 초기데이터들을 전부 받아오는 사이트라면 굳이 HTML을 수정할 필요가 없다.
본 포스팅은 << React 리액트 기초부터 쇼핑몰 프로젝트까지! >> 강의를 참고합니다.
'Frontend 📚 > React' 카테고리의 다른 글
| [React] virtual DOM, react fiber etc. (0) | 2024.06.27 |
|---|---|
| 물품대여 서비스 개인프로젝트 (0) | 2024.06.19 |
| [코딩애플] 쇼핑몰 프로젝트 Part10 - 성능개선 2: memo, useMemo, useTransition, useDeferredValue (1) | 2023.10.29 |
| [코딩애플] 쇼핑몰 프로젝트 Part9 - 성능개선 1: 개발자도구, lazy import (1) | 2023.10.29 |
| [코딩애플] 쇼핑몰 프로젝트 Part8 - localStorage, react-query (1) | 2023.10.29 |