💁♀️ 탭 UI 만들기
1. html css로 탭 디자인 미리 완성하기
<Nav variant="tabs" defaultActiveKey="link0">
<Nav.Item>
<Nav.Link onClick={()=>{ 탭변경(0) }} eventKey="link0">버튼0</Nav.Link>
<!-- 버튼 누를 때 마다 원하는 탭 내용 -->
</Nav.Item>
<Nav.Item>
<Nav.Link onClick={()=>{ 탭변경(1) }} eventKey="link1">버튼1</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link onClick={()=>{ 탭변경(2) }} eventKey="link2">버튼2</Nav.Link>
</Nav.Item>
</Nav>
<div>내용0</div>
<div>내용1</div>
<div>내용2</div> 2. UI의 현재 상태를 저장할 state 하나 만들기
function Detail(){
let [탭, 탭변경] = useState(0)
(생략)
}3. state에 따라서 UI가 어떻게 보일지 작성
function Detail(){
let [탭, 탭변경] = useState(0)
return (
<TabContent 탭={탭}/>
)
}
function TabContent(props){ // detail 안에 있는 state 사용하기 위해 props
if (props.탭 === 0){
return <div>내용0</div>
}
if (props.탭 === 1){
return <div>내용1</div>
}
if (props.탭 === 2){
return <div>내용2</div>
}
}
💁♀️ 컴포넌트 전환 애니메이션
1. 애니메이션 동작 전 스타일을 담을 className 만들기
2. 애니메이션 동작 후 스타일을 담을 className 만들기
.start {
opacity : 0
}
.end {
opacity : 1;
}3. transition 속성 추가
.start {
opacity : 0
}
.end {
opacity : 1;
transition : opacity 0.5s;
}- transition은 “해당 속성이 변할 때 서서히 변경해주세요“ 라는 뜻이다
- 이제 원하는 <div> 요소에 start 넣어두고 end를 탈부착할 때마다 fade in 된다.
4. 원할 때 end 부착
function TabContent({탭}){
let [fade, setFade] = useState('')
useEffect(()=>{
setTImeout(()=>{ setFade('end') }, 100)
return ()=>{
setFade('') // useEffect 실행 전엔 'end'가 ''로 바뀜
}
}, [탭])
return (
<div className={'start ' + fade}>
{ [<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][탭] }
</div>
)
}- setTimeout 쓰는 이유: 리액트 18버전 이상부터는 automatic batch라는 기능이 생겼다. state 변경 함수들이 연달아서 여러개 처리되어야한다면 state 변경함수를 다 처리하고 마지막에 한 번만 재렌더링됨. 그래서 'end'로 변경하는거랑 '' 이걸로 변경하는거랑 약간 시간차를 둔 것! (이 밖에도 flushsync() 같은 거 써도 됨. automatic batching을 막아줌)
✏️ Context API

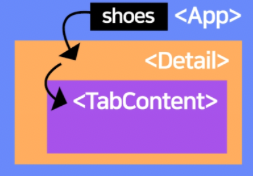
- App에 있던 state를 TabContent 컴포넌트에서 사용하고 싶으면 App → Detail → TabContent 이렇게 props를 2번 전송해야하는데 이를 보다 간단하게 전송하는 방법으로는 Context API를 사용하거나 Redux 같은 외부 라이브러리를 사용하면 된다.
- 오늘은 그 중 Context API를 공부해보자.
✏️ Context API 문법으로 props 없이 state 공유하기
- Context API 문법을 쓰면 props 전송없이도 TabContent 컴포넌트를 쓸 수 있는데 먼저 아래와 같이 셋팅을 해야한다.
(App.js)
export let Context1 = React.createContext(); // createContext() 함수를 가져와서 context를 하나 만들어준다.(= state 보관함)
function App(){
let [재고, 재고변경] = useState([10,11,12]);
return (
<Context1.Provider value={ {재고, shoes} }> <!-- 아까 만든 Context1로 원하는 곳을 감싸고 공유를 원하는 state를 value안에 다 적는다 -->
<Detail shoes={shoes}/> <!-- Context1로 감싼 모든 컴포넌트와 그 자식컴포넌트는 state를 props 전송없이 직접 사용 가능 -->
</Context1.Provider>
)
}
✏️ Context 안에 있던 state 사용하려면
1. 만들어둔 Context를 import 해온다.
2. useContext() 안에 넣는다.
- 그럼 이제 그 자리에 공유했던 state가 전부 남는데 그거 쓰면 된다.
// Detail.js
import {useState, useEffect, useContext} from 'react';
import {Context1} from './../App.js'; // Context1 import
function Detail(){
let {재고} = useContext(Context1) // useContext() 안에 담으면 Context 해체해주고 그 자리에 공유했던 모든 state가 남는다.
return (
<div>{재고}</div>
)
}
✏️ Context API 단점
- 중첩해서 사용한 컴포넌트가 많을 때 편리한 문법임.
- state 변경시 쓸데없는 컴포넌트까지 전부 재렌더링되고
- useContext() 를 쓰고 있는 컴포넌트는 나중에 다른 파일에서 재사용할 때 Context를 import 하는게 귀찮아질 수 있음.
- 그래서 이것보다 Redux같은 외부 라이브러리 많이 사용.
본 포스팅은 << React 리액트 기초부터 쇼핑몰 프로젝트까지! >> 강의를 참고합니다.
'Frontend 📚 > React' 카테고리의 다른 글
| [코딩애플] 쇼핑몰 프로젝트 Part7 - 리액트에서 자주 쓰는 if문 작성 패턴 (0) | 2023.10.23 |
|---|---|
| [코딩애플] 쇼핑몰 프로젝트 Part6 - Redux (0) | 2023.10.23 |
| [코딩애플] 쇼핑몰 프로젝트 Part4 - Lifecycle, useEffect, AJAX (1) | 2023.10.17 |
| [코딩애플] 쇼핑몰 프로젝트 Part3 - Styled Components (0) | 2023.10.17 |
| [코딩애플] 쇼핑몰 프로젝트 Part2 - 컴포넌트, 리액트 라우터, usenavigate() (0) | 2023.10.17 |