이번 포스팅에서는 반응형 헤더를 구현하는 방법을 다루겠습니다. 이 헤더는 사용자가 로그인한 상태에 따라 동적으로 로그인/로그아웃 버튼을 표시하고, 모바일 화면에서는 햄버거 메뉴를 통해 메뉴 항목을 조작할 수 있도록 구성되어 있습니다.
1. 프로젝트 개요
이번에 구현할 헤더는 기본적으로 2가지 중요한 기능을 제공합니다:
- 반응형 디자인: 화면 크기에 따라 메뉴를 햄버거 메뉴로 전환해 모바일에서도 깔끔하게 표시되도록 합니다.
- 로그인 상태에 따른 동적 버튼: 사용자가 로그인한 상태에 따라 헤더에 로그아웃 버튼을 동적으로 보여주며, 로그인하지 않은 경우 로그인이 필요하다는 메시지를 유도합니다.
2. 주요 기능
2.1 반응형 디자인
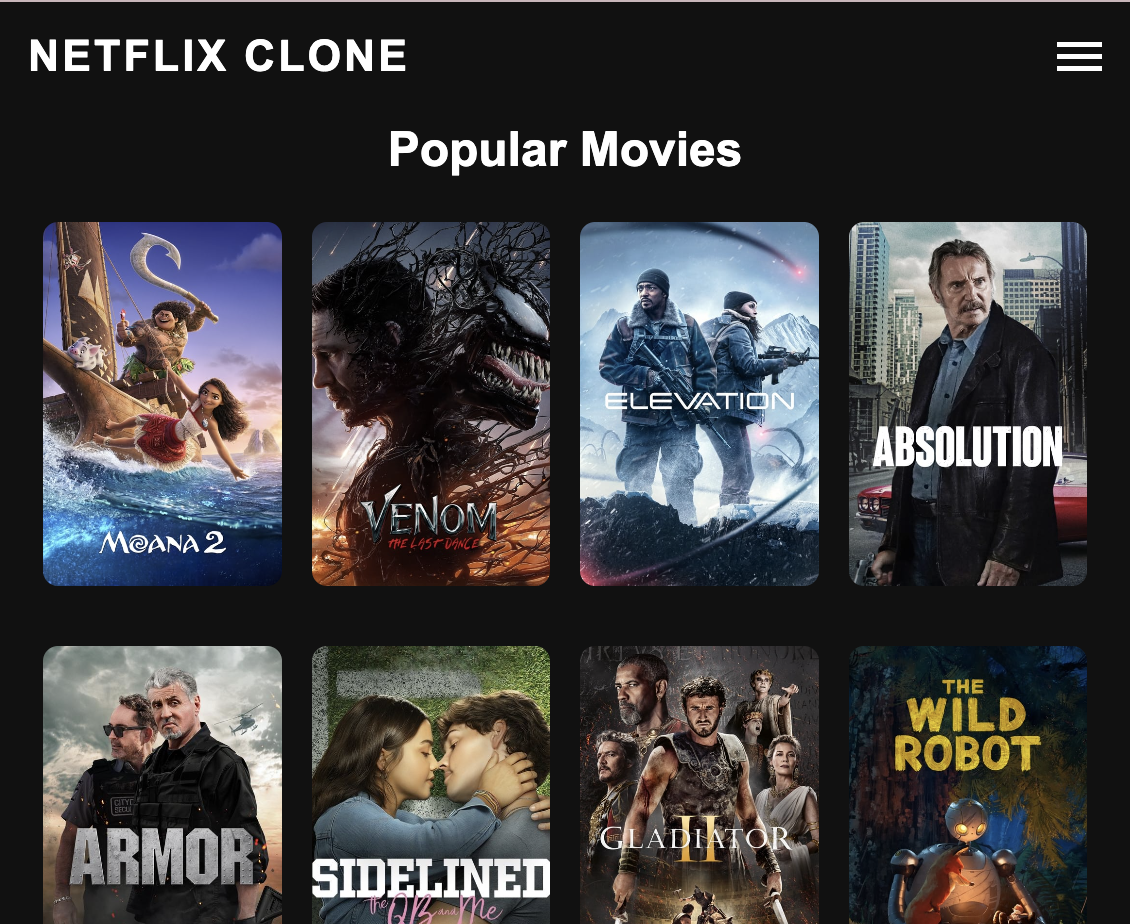
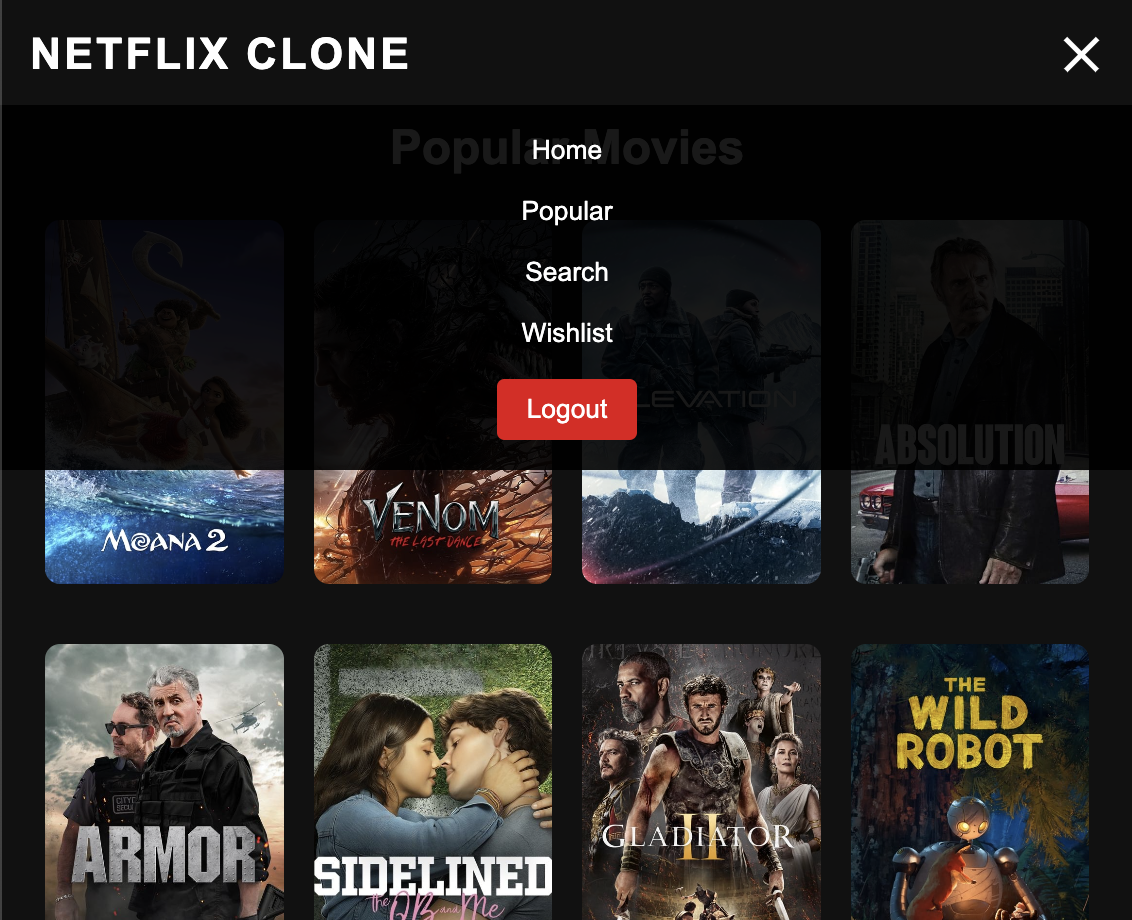
헤더는 기본적으로 데스크탑 화면에서 모든 메뉴 항목을 수평으로 배치하며, 화면 크기가 줄어들면 햄버거 메뉴를 사용하여 메뉴 항목을 드롭다운 형식으로 표시합니다. 이를 통해 작은 화면에서도 메뉴가 잘리지 않고, 사용자가 쉽게 탐색할 수 있도록 합니다.
2.2 로그인 상태에 따른 버튼 표시
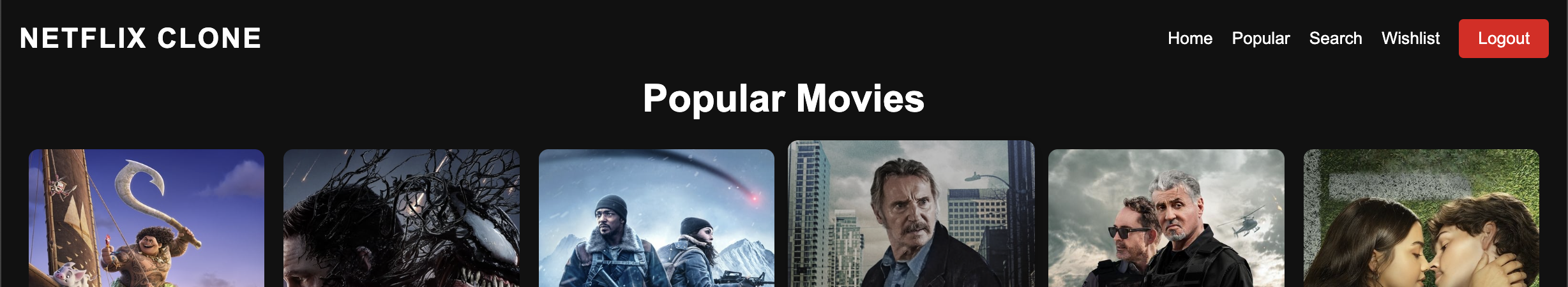
헤더에서는 로그인 상태를 확인하여 로그인한 경우 로그아웃 버튼을 표시하고, 로그아웃 버튼을 클릭하면 사용자가 로그아웃됩니다. 로그인하지 않은 경우, 로그인을 유도하기 위한 로직을 추가할 수 있습니다.
2.3 스크롤 시 스타일 변경
헤더는 페이지 스크롤 시 스타일을 변경하여 페이지가 아래로 스크롤될 때 헤더의 배경을 어둡게 처리하여 콘텐츠가 더 눈에 띄게 합니다. 이를 통해 사용자는 현재 페이지의 구분을 명확히 할 수 있습니다.
3. 코드 설명
3.1 상태 관리
헤더에서 관리하는 두 가지 주요 상태는 isScrolled와 isMenuOpen입니다.
isScrolled: 페이지가 스크롤되어 헤더의 배경색을 변경할지 여부를 결정합니다.isMenuOpen: 햄버거 메뉴의 상태를 관리하여 메뉴가 열리거나 닫히는 동작을 처리합니다.
const [isScrolled, setIsScrolled] = useState(false);
const [isMenuOpen, setIsMenuOpen] = useState(false);3.2 스크롤 이벤트 처리
사용자가 페이지를 스크롤할 때, 헤더의 배경색을 변경할 수 있도록 handleScroll 함수를 사용합니다. scrollY 값을 확인하여 스크롤이 50px 이상일 때 헤더에 scrolled 클래스를 추가합니다.
const handleScroll = () => setIsScrolled(window.scrollY > 50);
useEffect(() => {
window.addEventListener("scroll", handleScroll);
return () => window.removeEventListener("scroll", handleScroll);
}, []);3.3 햄버거 메뉴 및 네비게이션 처리
모바일 화면에서 메뉴를 열거나 닫을 수 있는 햄버거 메뉴를 구현합니다. 메뉴가 열릴 때 isMenuOpen 상태를 true로 설정하여 메뉴를 보여주고, 닫을 때는 false로 설정하여 메뉴를 숨깁니다.
const handleMenuToggle = () => {
setIsMenuOpen((prev) => !prev);
};3.4 로그인 및 로그아웃 처리
헤더에는 로그인 상태에 따른 동적 버튼이 있습니다. 사용자가 로그인한 경우 isLoggedIn 상태를 확인하여 로그아웃 버튼을 보여주고, 클릭 시 로그아웃을 처리합니다. 로그인하지 않은 경우, 로그인이 필요함을 유도하는 동작을 추가할 수 있습니다.
const handleLoginLogout = () => {
if (isLoggedIn) {
localStorage.removeItem("isLoggedIn");
onLogout();
setIsMenuOpen(false);
} else {
localStorage.setItem("isLoggedIn", true);
}
};3.5 메뉴 항목 클릭 처리
메뉴 항목을 클릭하면, 로그인 상태를 확인하여 로그인하지 않은 사용자는 회원가입 페이지로 이동하고, 로그인한 사용자는 해당 페이지로 이동할 수 있도록 합니다.
const handleNavItemClick = (path) => {
if (!isLoggedIn) {
navigate("/signUp");
return;
}
setIsMenuOpen(false);
navigate(path);
};3.6 스타일링
CSS를 활용하여 헤더의 스타일을 정의합니다. scrolled 클래스는 스크롤 시 배경색을 변경하고, 햄버거 메뉴와 로그인 상태에 따른 버튼을 잘 처리합니다.
/* 기본 스타일 */
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: transparent;
color: white;
padding: 20px;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 1000;
transition: background-color 0.3s ease, padding 0.3s ease;
}
/* 스크롤 후 헤더 스타일 */
.header.scrolled {
background-color: rgba(0, 0, 0, 0.9);
padding: 10px 20px;
}
/* 로고 스타일 */
.header .logo {
font-size: 1.8rem;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 2px;
}
.header .logo a {
color: white;
text-decoration: none;
transition: color 0.3s ease;
}
.header .logo a:hover {
color: #e50914;
}
/* 네비게이션 메뉴 */
.header nav {
display: flex;
gap: 20px;
align-items: center;
}
.header nav a {
color: white;
text-decoration: none;
font-size: 1.1rem;
transition: color 0.3s ease;
}
.header nav a:hover {
color: #e50914;
}
.header nav button {
background-color: #e50914;
color: white;
border: none;
padding: 10px 20px;
font-size: 1.1rem;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.header nav button:hover {
background-color: #f40612;
}
/* 반응형 디자인: 햄버거 메뉴 */
@media (max-width: 768px) {
.header nav {
display: none; /* 기본적으로 숨기기 */
flex-direction: column;
position: absolute;
top: 70px; /* 헤더 바로 아래로 위치 */
right: 0;
width: 100%; /* 전체 너비를 차지하게 */
background-color: rgba(0, 0, 0, 0.9);
padding: 20px;
box-sizing: border-box;
}
.header nav.open {
display: flex; /* 열렸을 때 표시 */
}
/* 햄버거 메뉴 아이콘 */
.header .hamburger {
display: block; /* 작은 화면에서만 보이도록 설정 */
cursor: pointer;
z-index: 1100;
}
.header .hamburger div {
width: 30px;
height: 3px;
background-color: white;
margin: 5px 0;
transition: 0.3s;
}
/* 햄버거 메뉴가 열릴 때 아이콘 애니메이션 */
.header .hamburger.open div:nth-child(1) {
transform: rotate(45deg);
position: relative;
top: 8px;
}
.header .hamburger.open div:nth-child(2) {
opacity: 0;
}
.header .hamburger.open div:nth-child(3) {
transform: rotate(-45deg);
position: relative;
top: -8px;
}
}
/* 큰 화면에서 네비게이션 메뉴 레이아웃 */
@media (min-width: 769px) {
.header .hamburger {
display: none; /* 큰 화면에서는 햄버거 메뉴 숨기기 */
}
}🚀 결과 화면
- 로그인 상태에서만 보이는 로그아웃 버튼


- 햄버거 메뉴


💡 정리
이번 포스팅에서는 반응형 헤더를 구현하는 방법을 다뤘습니다. 사용자가 로그인한 상태에 따라 로그인/로그아웃 버튼을 동적으로 표시하고, 햄버거 메뉴를 통해 모바일 화면에서도 쉽게 메뉴를 탐색할 수 있게 했습니다. 또한, 페이지 스크롤에 따라 헤더의 스타일을 변경하여 사용자에게 더 나은 경험을 제공합니다.
'Frontend 📚 > React' 카테고리의 다른 글
| [React]Instagram Clone - 17. 프로젝트 완성 및 회고 (2) | 2025.02.13 |
|---|---|
| [React] TMDB API를 활용한 넷플릭스 클론 코딩 - 8. GitHub Actions를 이용한 React 앱 CI/CD 배포 자동화 (1) | 2024.12.10 |
| [React] TMDB API를 활용한 넷플릭스 클론 코딩 - 6. 검색 기능 구현 및 찜 페이지 구현 (3) | 2024.12.08 |
| [React] TMDB API를 활용한 넷플릭스 클론 코딩 - 4. 사용자 인증 및 로그인 및 회원가입 팝업 구현 (2) | 2024.12.07 |
| [React] TMDB API를 활용한 넷플릭스 클론 코딩 - 3. API 호출과 Local Storage를 활용한 영화 데이터 관리 (0) | 2024.12.06 |